Chat GPTとかのAPIの支払い登録方法(2023年7月 現在)

というわけで珍しく技術系の話題を。
経緯
今年の3月あたりに知人とモバイルアプリを作ろうとした時に
ChatGPTやDALLE 2を実行するOpen AI系のAPIを使用していたんですが、
結局課金体系の部分で作るのが面倒になってそのままAPIキーやらなにやらを放置してました。
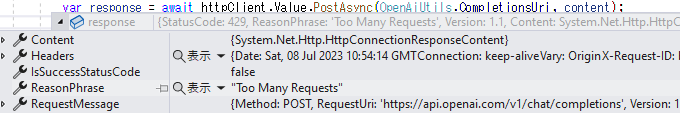
で、本日久々に使用しようと思ったら429エラー(Too many Requests)で使用不可能になってました。
無料枠でいろいろ試していただけ+無料期間過ぎてるしそりゃ叩けんわ。


つい先日Chat GPTのGPT-4のAPIが一般公開されたことだし、
別の思い付きも実装したくなったのでこの度ついに優良課金ユーザーになろうと思い、
支払情報登録をすることに。
(参考:https://openai.com/blog/gpt-4-api-general-availability)
今後支払い登録する方にも参考になるように図解付きでここにメモを残しておきます。
支払方法の登録手順(2023/7現在)
最初に断りを入れておくと今回は個人向けの支払い登録手順になります。
企業や団体の方は別手順になりますので参考にはならないかと思います。
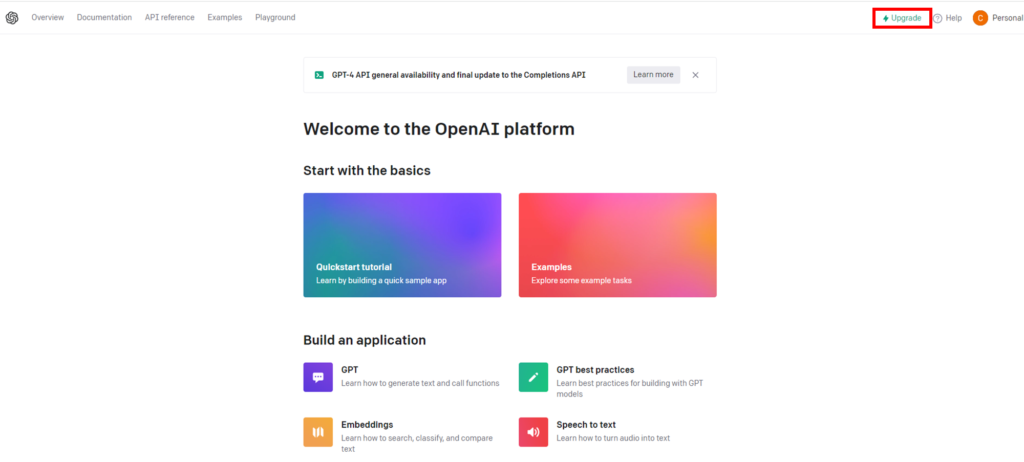
まずOpenAI系のAPIの使用状況とか見られるサイトに飛び、ログインをします。
(https://platform.openai.com/account/usage)
ログインしたら右上にある「⚡Upgrade」のリンクをクリックします。

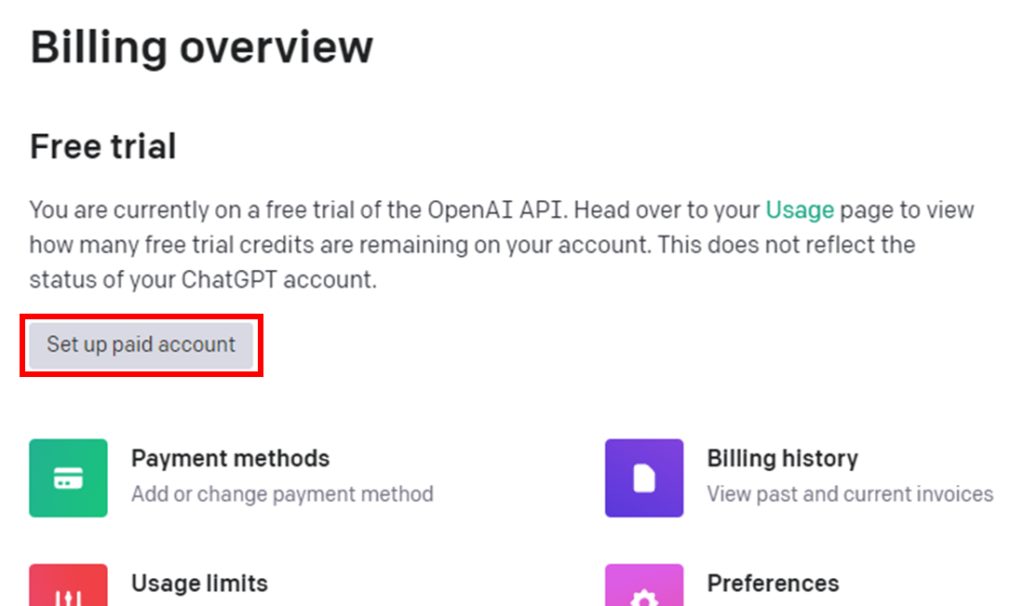
支払い関連のページが表示されるので「Set up paid account」を選択します。

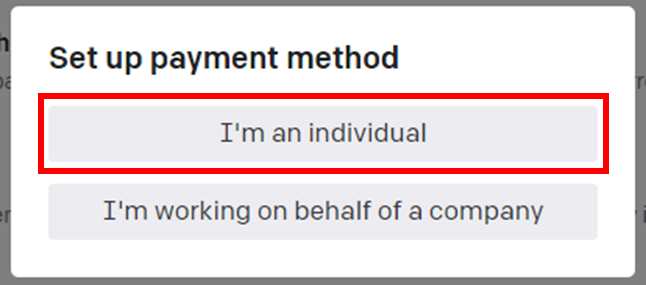
個人か会社かを聞かれるので「I’m an individual(私は個人です)」を選択します

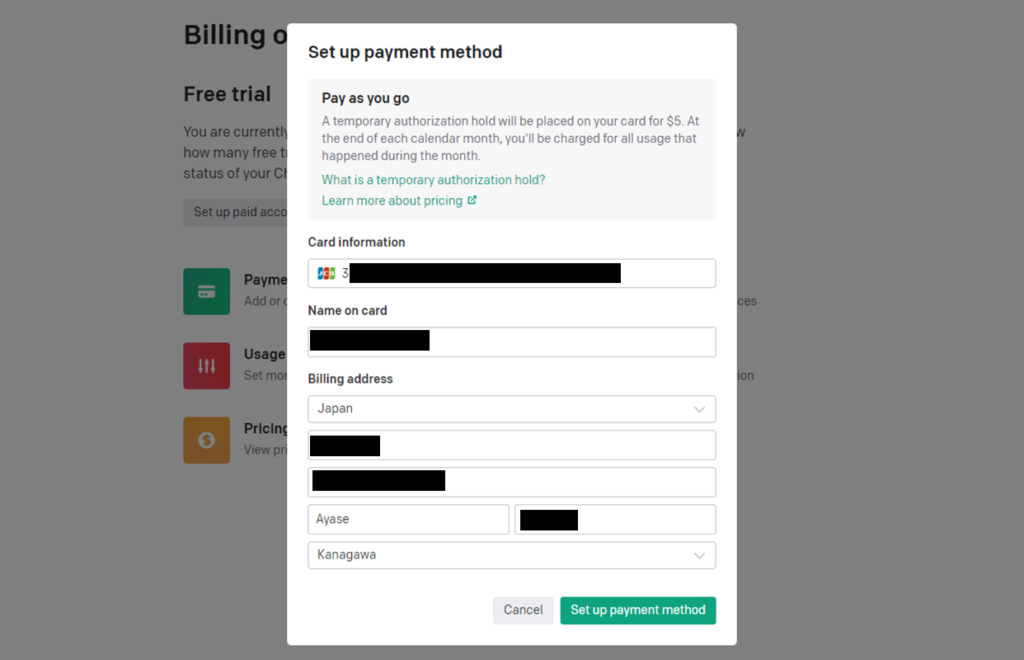
クレジットカード情報や名前、住所など請求に必要な情報を入力します。
注意書きに書いてある通り、$5の一時的な支払いが発生するのでちょい注意。
クレカはJCBとかVISAとかMastercardとか一般的なものであれば使えそう。
たぶん、DiscoverとかDiners、American Expressとかも使えるかと。銀聯は知らん。

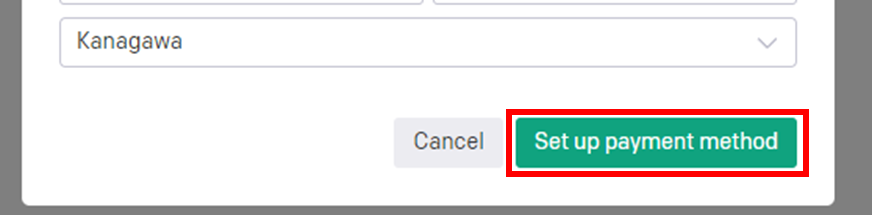
各種情報が入力できたら「Set up payment method」を選択します。

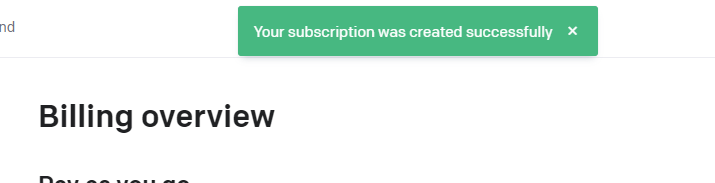
「Your subscription was created successfully」と画面上部に表示されれば支払い登録完了!

これ以降は利用量に応じて課金されていきます。
最後に
ここまで書いておいてあれなんですが、実はAzure使っている人はリソース立てるだけで
OpenAI系のAPIを使用することができるようです。
Is the API available on Microsoft Azure?
Yes. Azure customers can access the OpenAI API on Azure with the compliance, regional support, and enterprise-grade security that Azure offers. Learn more or contact sales@openai.com.
(参考:https://openai.com/pricing)
個人でもAzureを使用しているので個人的にはそっちでリソース立てれば良いんですが、
つい最近Azure Media Serviceに裏切られたのでOpen AIの公式で
別途課金するように今回は設定しました。
補足:利用制限設定
使いすぎを防止するために利用制限をかけられるみたいなのでその設定方法もついでに。
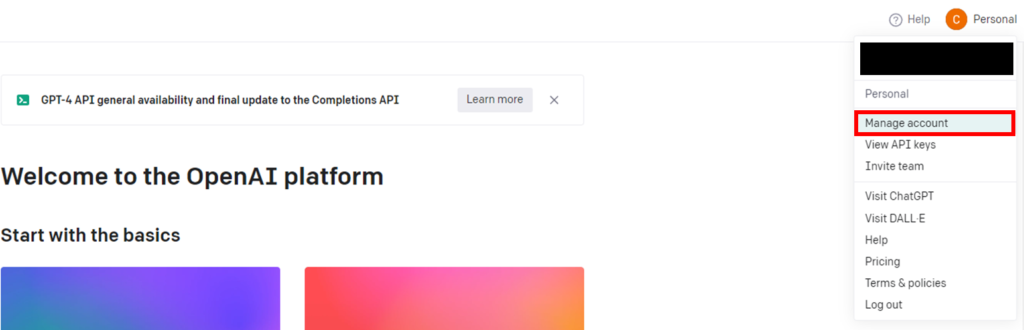
まずはアカウント情報に行く必要があるので「Personal」→「Manage account」の順に選択します。

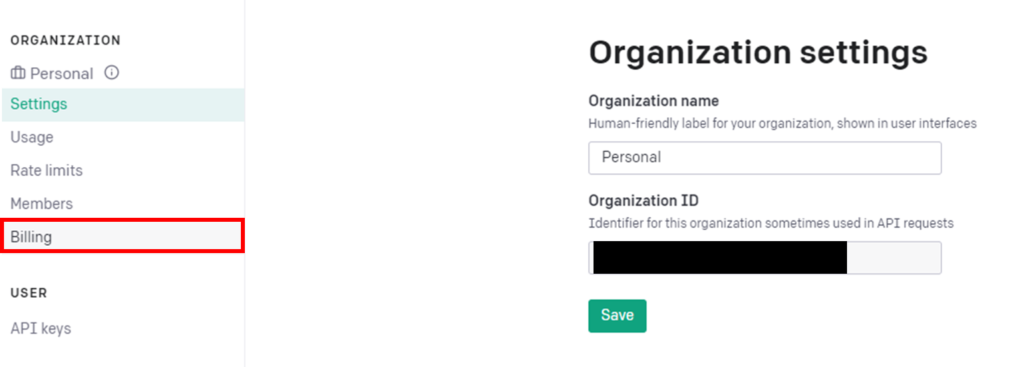
Organization settings(組織情報)が表示されたら一番下にある「Billing」を選択します。

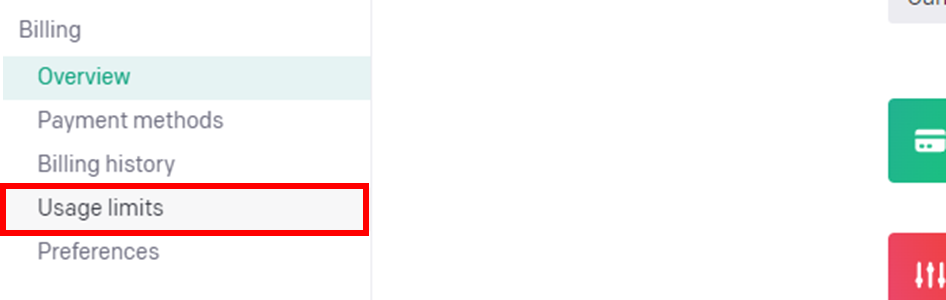
Billing(請求情報)が表示されたら「Usage limits」を選択します。

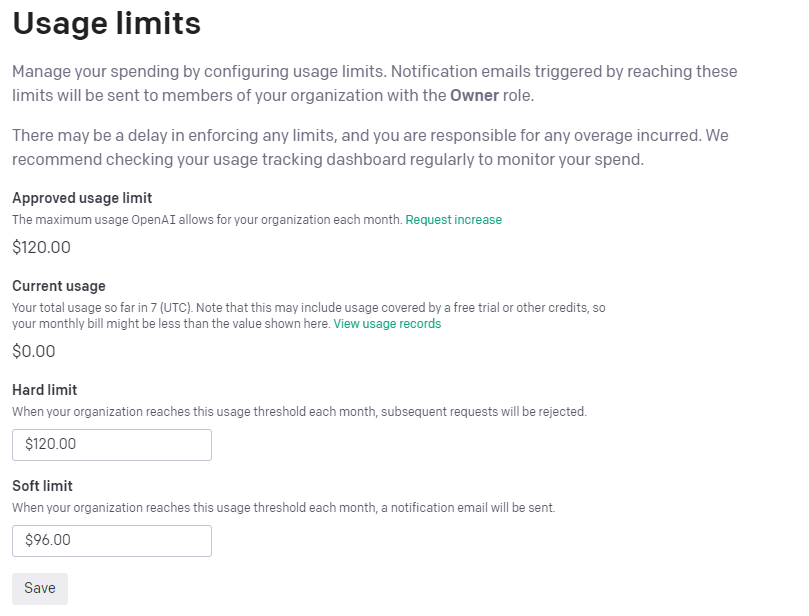
使用量制限のページが表示されるのでHard limitとSoft limitにそれぞれ値を入れます。
デフォルトだとHard limitが$120(約17,000円)、Soft limitが$96(約14,000円)。
実際にいろいろ使うようになったらCurrent usage(現在の使用量)の金額を見て
Soft limitの閾値やHard limitの制限値を決めていったほうが良さそう。
(*2023/7/8現在のざっくりレート。1ドル=142円)
Hard limit ・・・ 本当に使用できなくなる金額。
Soft limit ・・・ 危なくなったらメールが来る金額。アラートのようなもの。

編集が終わったら「Save」で設定を保存して
「Your limits have been updated」と画面上部に出てくれば完了です。